Unity 사전캠프 1주차 목표
1. Unity 기본 사용법
2. C# 프로그램을 통한 Unity 개발
목차
1. Unity 초기 설정
2. UI 및 애니메이션
3. 캐릭터 움직이기
4. 빗방울 구현
1. Unity 초기 설정
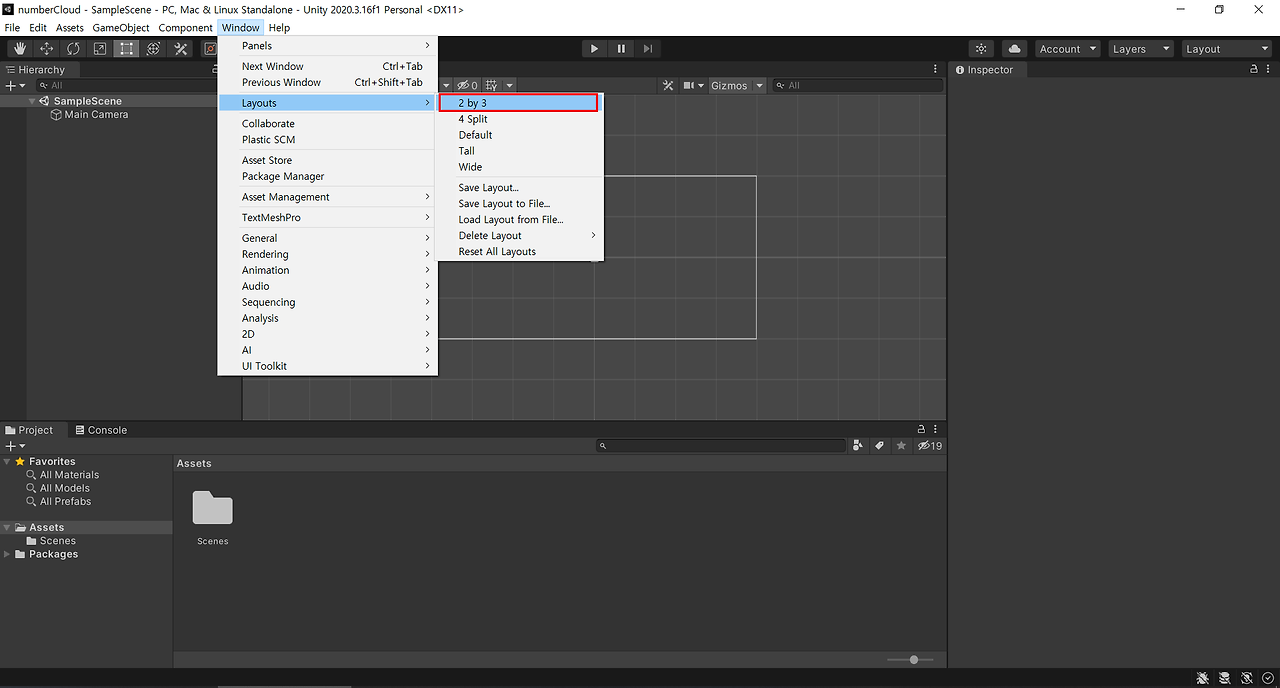
1-1. Unity을 사용하기 편하게 레이아웃을 Window → Layouts → 2by 3로 변경.

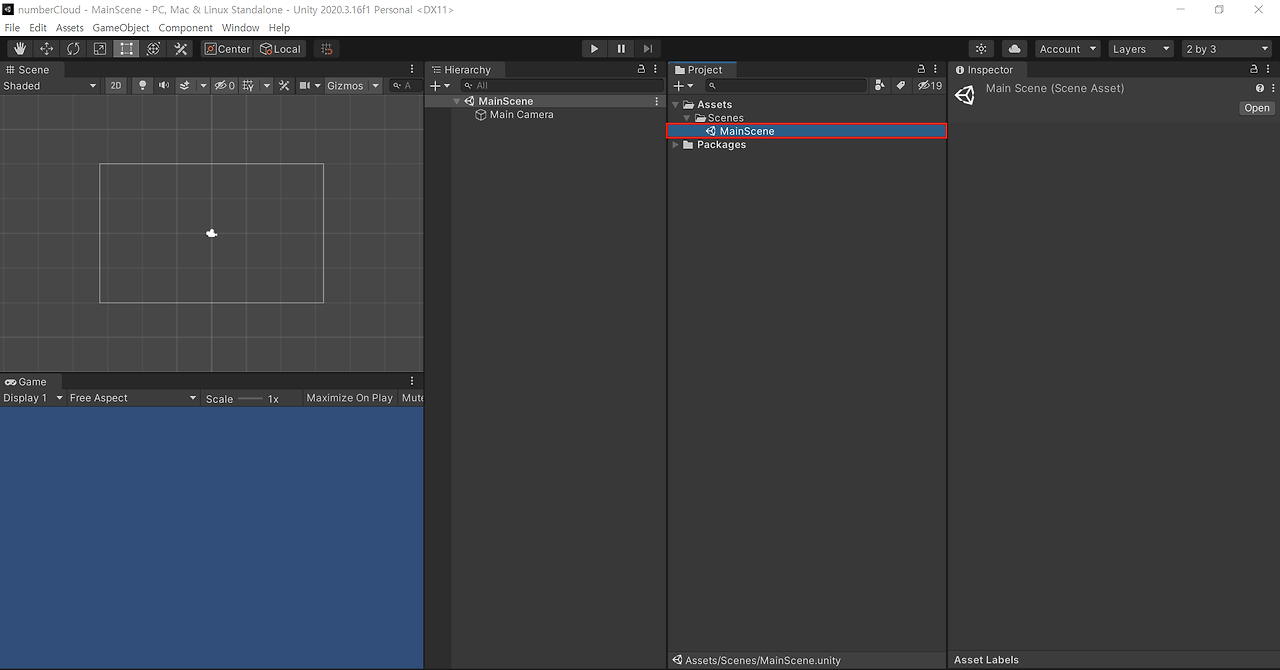
1-2. SampleScene을 MainScene으로 변경해준다.

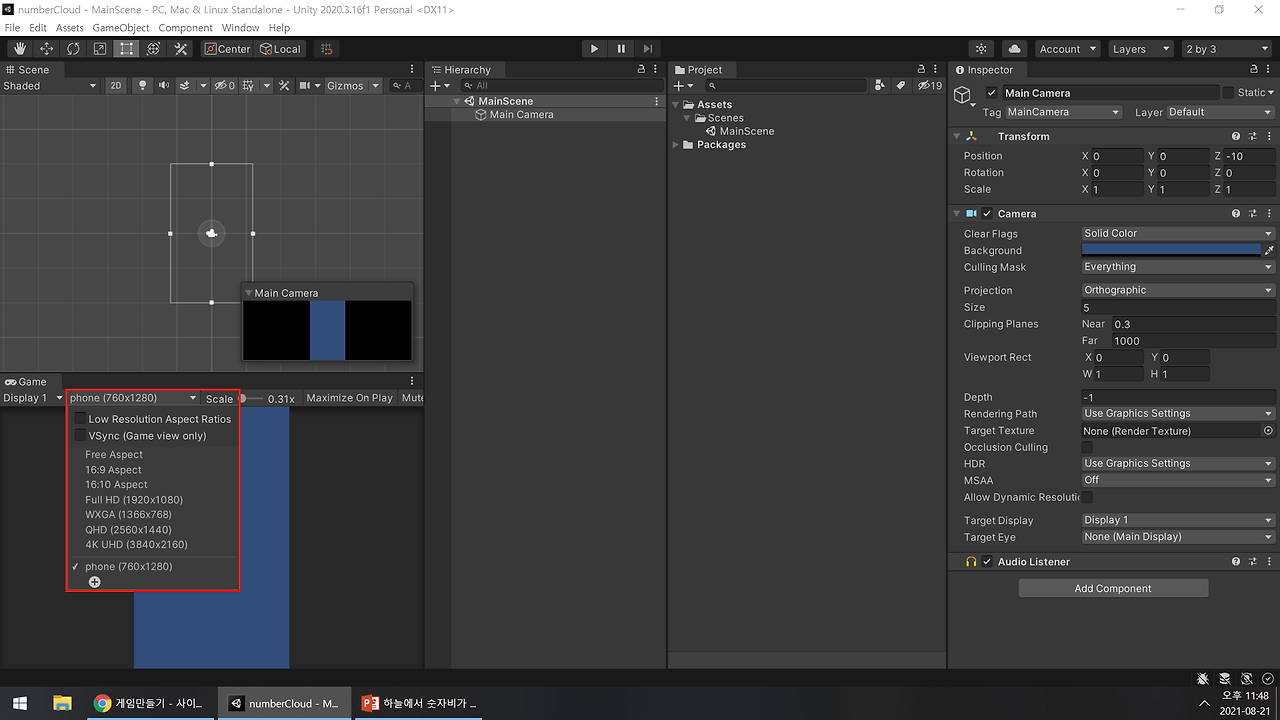
1-3. Game 씬을 변경

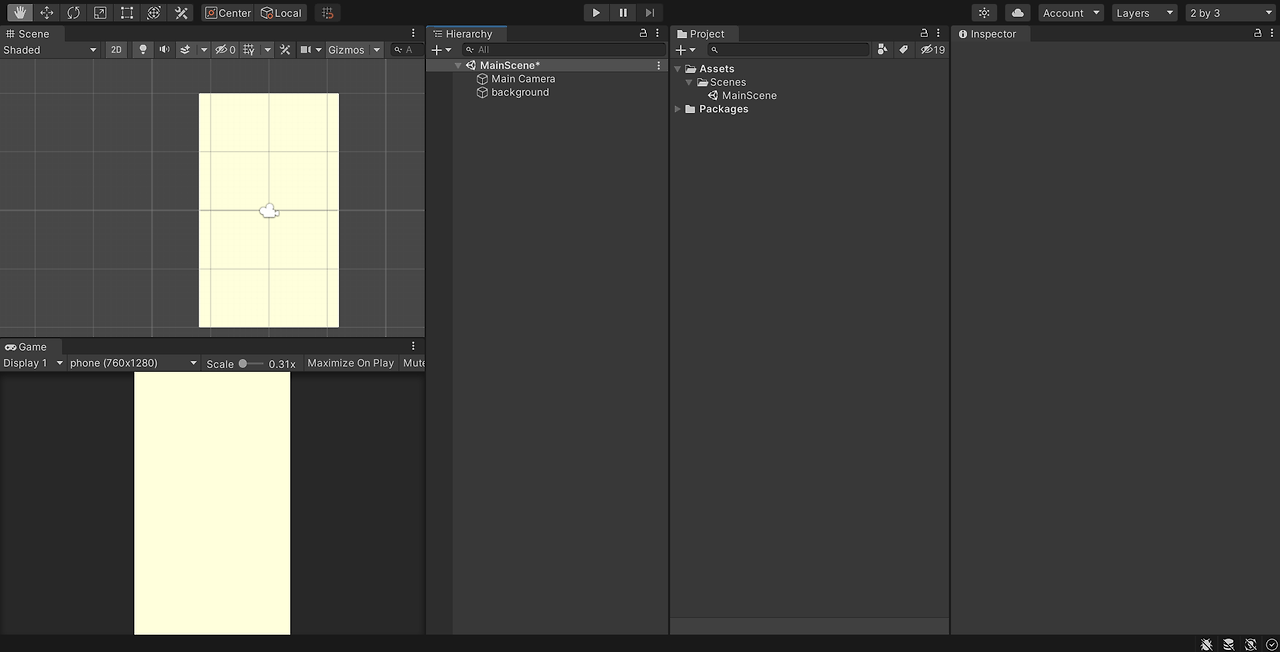
1-4 배경을 입힌다 (R, G, B, A : 255,255,220,255) Transform scale X = 6 , Y = 10

2. UI 및 애니메이션
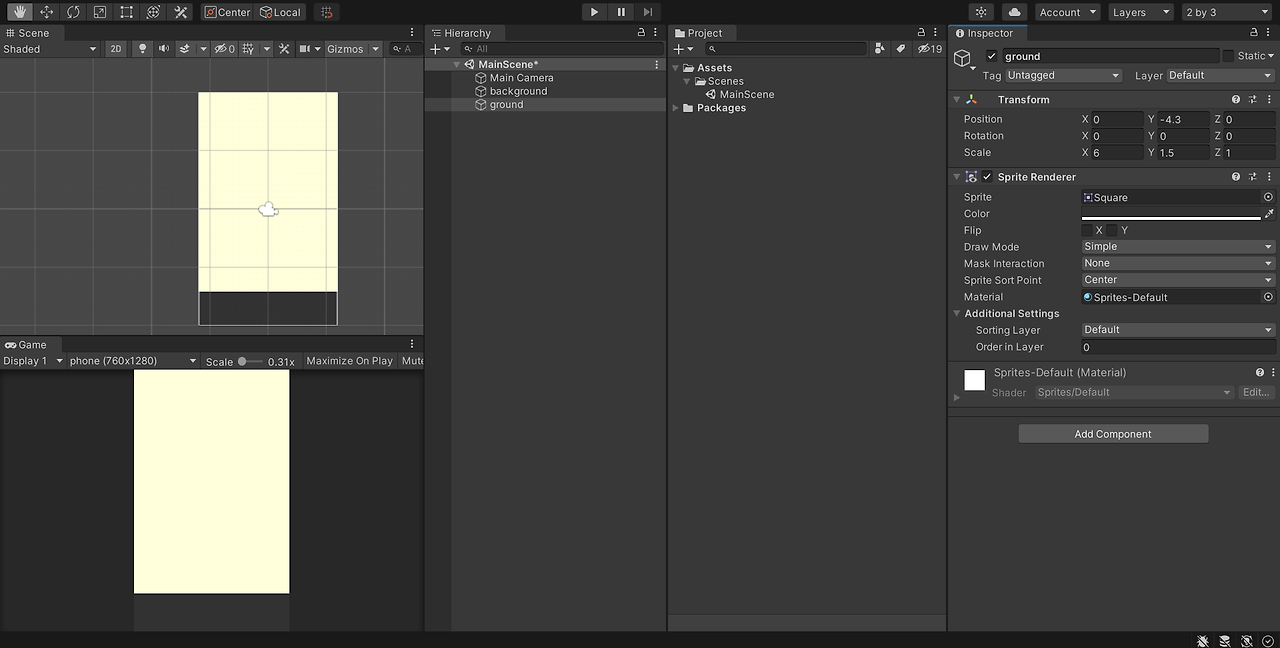
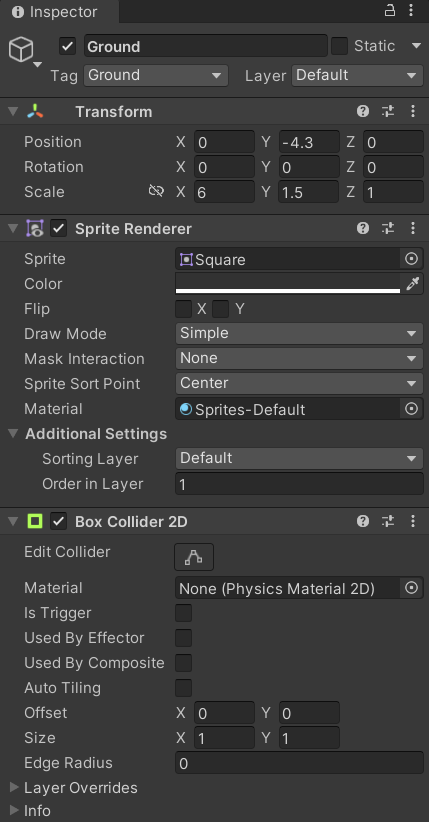
2-1 Ground 생성
Hierarchy → MainScene → 2D Objects → Sprite → Square (R, G, B, A : 50, 50, 50, 255)
Transform Scale X = 6, Y = 1.5, Position Y = -4.3 , Order in Layer = 1

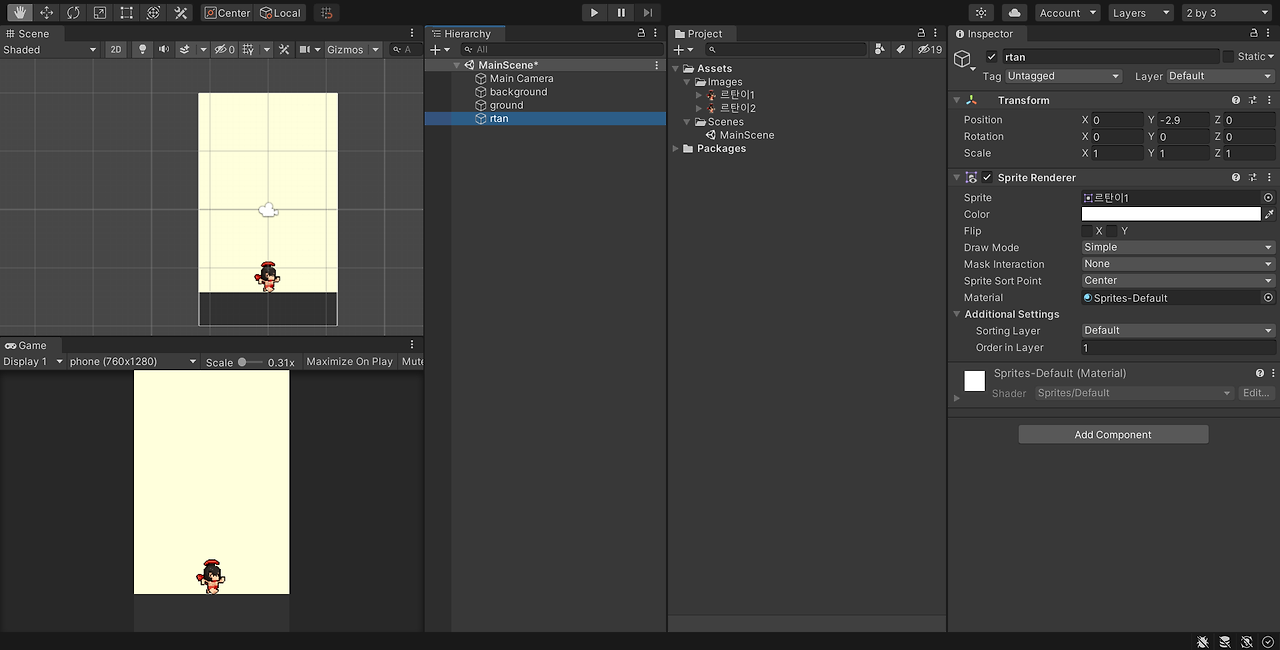
2-2 르탄이 캐릭터 생성
Assets 에서 Images 폴더 생성 → 르탄이 이미지를 넣는다.
Hierarchy → 2D Objects → Sprite → Square 생성 후 F2 나 우측 상단에 있는 Square를 알기 쉽게 rtan으로 변경
Inspector 창에 있는 Sprite Renderer에 있는 Sprite에 미리 다운받은 르탄이 사진을 드래그 앤 드랍으로 넣는다.
Transform Position Y = -2.9 , Order In layer = 1

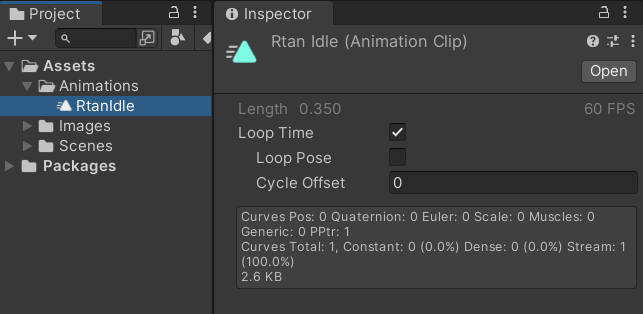
2-3 애니메이션 설정
Assets 창에서 Animations 폴더 생성 → Loop Time 체크 (르탄이가 뛰는듯한 반복 애니메이션 설정)

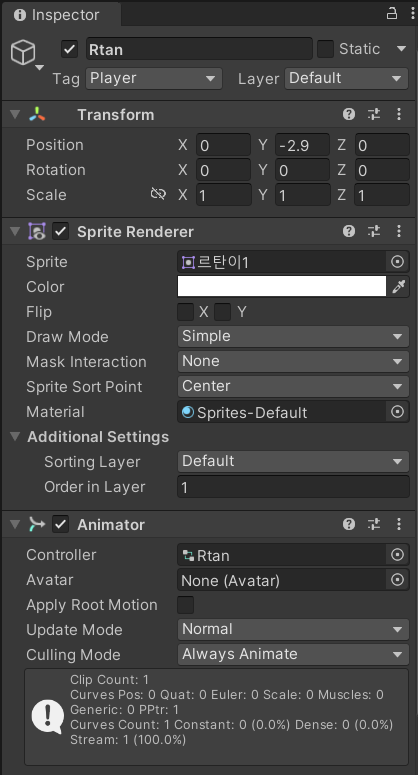
만든 애니메이션 클립을 Hierarchy창에 있는 rtan에 넣는다.
이때 rtan에 새로운 컴포넌트인 Animator와 만들어둔 애니메이션이 들어가있는지 확인

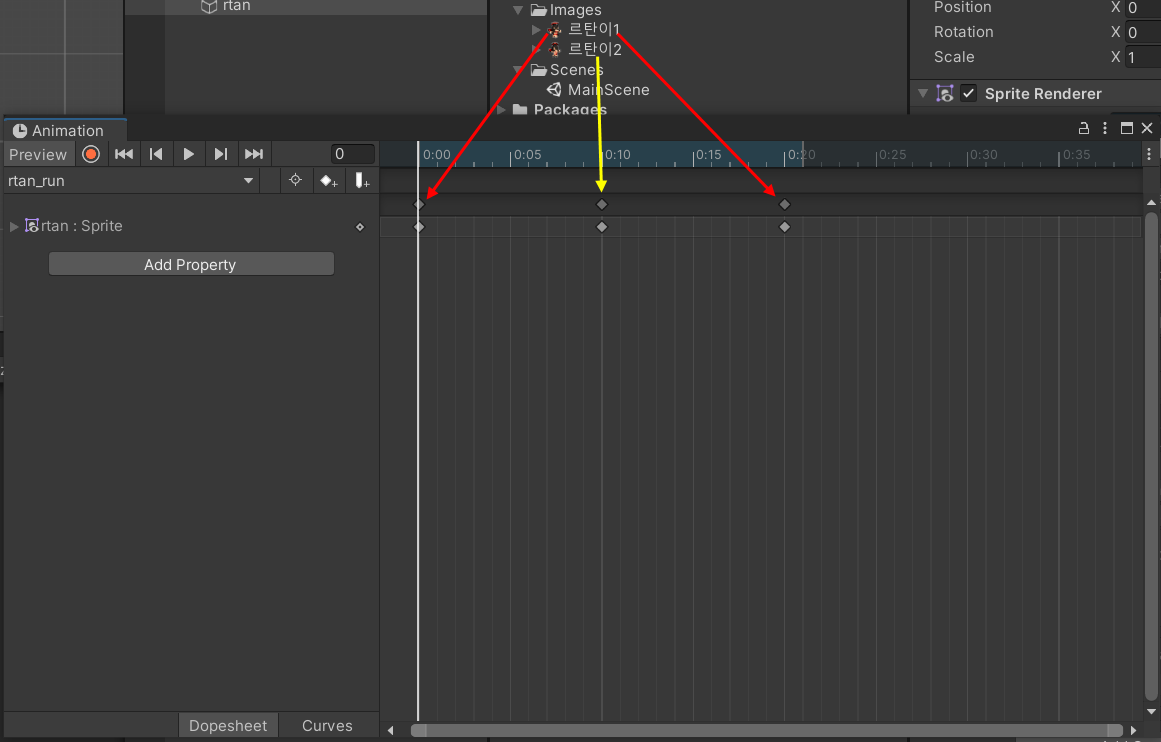
2-4 애니메이션 생성
Rtanidle.anim을 더블 클릭 후 녹화 버튼을 누르고
0프레임에 르탄이 1 , 10프레임에 르탄이 2, 20프레임에 다시 르탄이 1을 끌어 놓는다.
그리고 다시 녹화 버튼을 눌러 녹화를 종료한다.

3. 캐릭터 움직이기
3-1 캐릭터에 움직임을 코딩으로 제어한다.
우선 Assets에서 Scripts 폴더 생성 → Create → Scripting → MonoBehaviour Script → 스크립트 제목 설정

처음 스크립트를 열면 아래 처럼 기본 설정이 되어있다.
Start 함수는 Unity에서 플레이버튼을 눌렸을때 처음 1회 작동하는 함수이고,
Update 함수는 실행 이후 계속 작동하는 함수이다.
using UnityEngine;
public class rtan : MonoBehaviour
void Start()
{
}
void Update()
{
}
우리는 게임을 하며 계속 움직임을 제어해야 하므로 Update에 우측으로 움직이는 구문을 작성.
transform.position += Vector3.right 까지 작성시에 캐릭터가 움직이는 속도가 너무 빠르기에 0.05f 를 곱해 속도 제어
void Update()
{
transform.position += Vector3.right * 0.05f;
// position 값을 Vector3.(1,0,0) 씩 움직인다.
// 변수를 통해 float direction = 0.05f를 선언하고
// transform.position += Vector3.right * direction 으로도 작성 가능
}
프레임 값에 따라 캐릭터 움직임 속도가 다르기에 프레임 값을 60으로 고정
// Start is called before the first frame update
void Start()
{
Application.targetFrameRate = 60;
}
3-2 벽에 닿을시 반대 방향으로 움직임 제어
float direction = 0.05f;
// Update is called once per frame
void Update()
{
if (transform.position.x > 2.6f) // X 값이 2.6f 보다 커질시에
{
direction = -0.05f; // 방향 값을 -0.05f 으로 설정하여 캐릭터가 좌측으로 움직이게 제어
}
transform.position += Vector3.right * direction;
}마찬가지로 반대 방향 조건도 생성
if (transform.position.x < -2.6f)
{
direction = 0.05f;
}
transform.position += Vector3.right * direction;
}
3-3 캐릭터 애니메이션 조정
벽을 만나면 캐릭터가 반대 방향으로 뒤돌아 뛰는 코드 작성
SpriteRenderer renderer; // 컴포넌트를 renderer로 생성 및 대체
void Start()
{
renderer= GetComponent<SpriteRenderer>(); // SpriteRenderer 컴포넌트를 renderer를 통해 사용
}
void Update()
{
...
renderer.flipX = true; // flip 기능을 사용해 y축에 대하여 대칭
}
3-4 완성 코드
float direction = 0.05f;
SpriteRenderer renderer;
// Start is called before the first frame update
void Start()
{
Application.targetFrameRate = 60;
renderer = GetComponent<SpriteRenderer>();
}
// Update is called once per frame
void Update()
{
if (transform.position.x > 2.6f)
{
direction = -0.05f;
renderer.flipX = true;
}
if (transform.position.x < -2.6f)
{
direction = 0.05f;
renderer.flipX = false;
}
transform.position += Vector3.right * direction;
}
+) 키보드를 통해 움직임 제어
//키보드로 움직임 제어
using System.Linq.Expressions;
using System.Threading;
using UnityEngine;
public class charactor : MonoBehaviour
{
SpriteRenderer renderer;
float direction = 0.05f;
void Start()
{
Application.targetFrameRate = 60;
renderer = GetComponent<SpriteRenderer>();
direction = 0.05f;
}
void Update()
{
if (Input.GetKey(KeyCode.RightArrow)) // 우측 방향키를 누르면
{
transform.position += new Vector3(direction, 0, 0); // 우측으로 이동
renderer.flipX = false; // 캐릭터를 뒤집지 않는다
}
if (Input.GetKey(KeyCode.LeftArrow)) // 좌측 방향기를 누르면
{
transform.position -= new Vector3(direction, 0, 0); // 좌측으로 이동
renderer.flipX = true; // 캐릭터를 뒤집는다
}
}
}4. 빗방울 구현
4-1 빗방울 생성
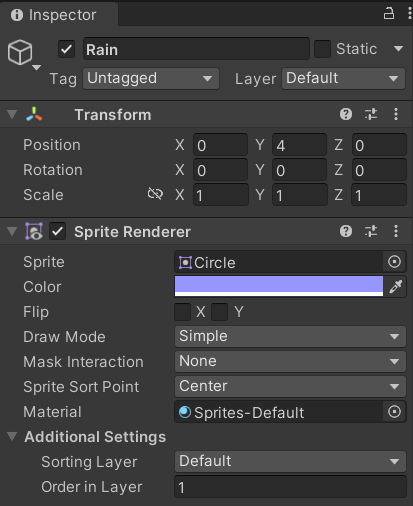
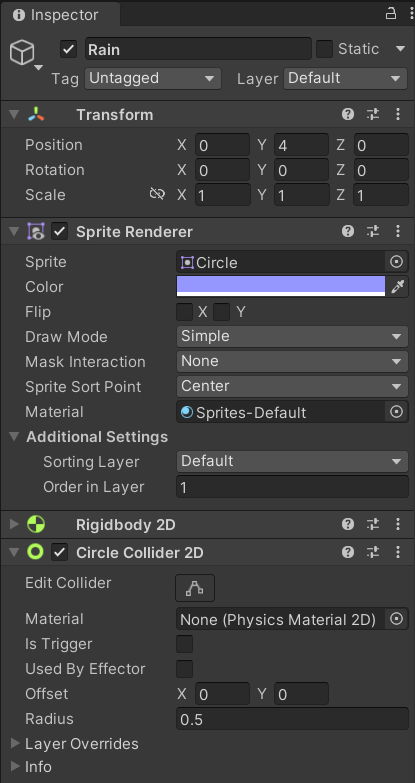
Hierarchy → Sprite → Circle → 이름 Rain으로 변경
(R, G, B, A : 150, 150, 255, 255) Transform Position Y = 4

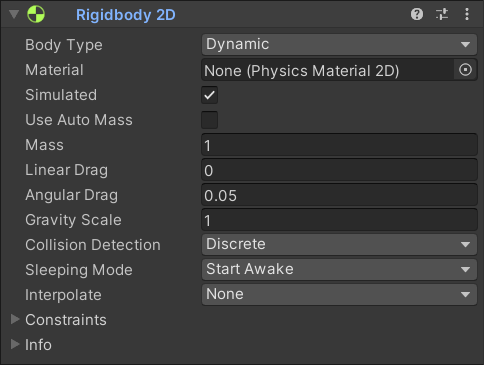
4-2 빗방울 중력 제어
Inspector → Add Component → Rigidbody 2D(물리 엔진)

4-3 충돌
빗방울(Rain)
Add Component → Circle Collider 2D → Edit Collider을 통해 충돌 반경를 설정

땅(Ground)
Add Component → Box Collider 2D → Edit Collider을 통해 충돌 반경를 설정

※ Sprite 값에 맞춰 Square는 Box , Circle 은 Circle Collider를 추가
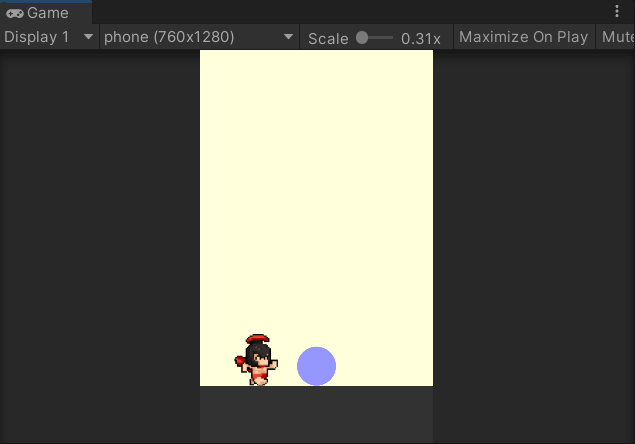
게임을 시작하면 아래 사진처럼 빗방울(Rain)과 땅(Ground) 가 충돌한다.

5. 충돌 제어
6. 빗방울 랜덤 생성
7. 빗방울 데이터 값 설정
8. 점수 및 UI 설정
9. 게임 끝내기
는 다음에 이어 작성하겠습니다 :)
'게임 개발이 처음이어도 쉽게 배우는 모바일 게임 개발 > Sparta_Unity' 카테고리의 다른 글
| 고양이 밥주기 - 2 (0) | 2025.01.09 |
|---|---|
| 고양이 밥주기 - 1 (0) | 2025.01.08 |
| 풍선을 지켜라 - 2 (0) | 2025.01.06 |
| 풍선을 지켜라 - 1 (1) | 2025.01.06 |
| 빗물 받는 르탄이 - 2 (0) | 2025.01.04 |