Unity 사전캠프 2주차 목표
1. Unity 사용법 복습
2. 게임 완성해보기
목차
1. 기본 씬 구성
2. 장애물 만들기
3. 시간 구현
4. 게임 종료 패널 만들기
1. 기본 씬 구성
1-1 배경
Hierarchy → 2D Objects → Sprite → Square → BackGround (R G B : 20, 20, 80) Transform Scale X = 6, Y = 10

1-2 풍선 만들기
Hierarchy → 2D Objects → Sprite → Circle → Balloon (R G B : 0, 255, 255) Transform Position X = 0, Y = -3.2

1-3 Shield 생성 Hierarchy → 2D Objects → Sprite → Circle → Shield (R G B : 0, 255, 255)
Transform Scale X = 0.5 , Y = 0.5

1-3 타이머 만들기
Hierarchy → UI → Legacy → Text → TimeTxt
Font Size = 70, R G B : 255, 0, 0, Rect Transform Pos Y = 450, Width = 200, Height = 200

1-4 애니메이션
Assets → New Folder → Animations 생성 → Create → Animation → Animation Clip → Balloon_idle
※ Loop Time 체크

Record → 0 (R G B : 255, 255, 255), 0.20 (R G B : 200, 200, 255), 0.40 (R G B : 255, 255, 255) → Record

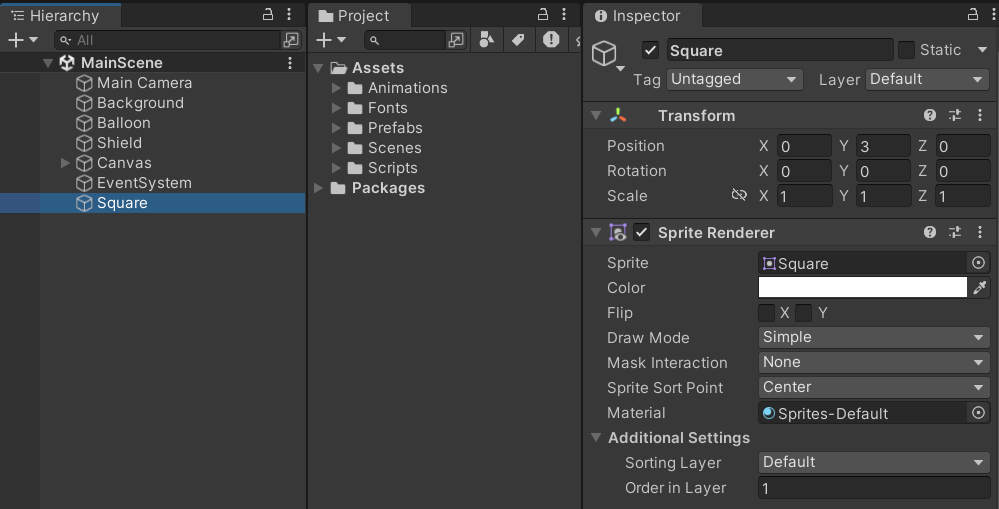
2. 장애물 만들기
2-1 장애물 만들기
Hierarchy → 2D Objects → Sprite → Square Transform Position X = 0, Y = 3

+) Order in Layer
BackGround : 0, Square, Shield, Balloon : 1
2-2 중력 및 충돌 효과
Square → Add Component → RigidBody 2d, Box Collider 2D 추가
Shield, Balloon → Add Component → Circle Collider 2D 추가


2-3 랜덤으로 네모 생성
Assets → New Folder → Scripts 생성→ Scripts → Scripting → MonoBehaviour Script → Square

X = -3f ~ 3f , Y = 3f ~ 5f
//Square.cs
void Start()
{
float x = Random.Range(-3.0f, 3.0f);
float y = Random.Range(3.0f, 5.0f);
transform.position = new Vector2(x, y);
}
2-4 네모의 크기 설정
Size 0.5f ~ 1.5f
//Square.cs
void Start()
{
float x = Random.Range(-3.0f, 3.0f);
float y = Random.Range(3.0f, 5.0f);
transform.position = new Vector3(x, y, 0);
float size = Random.Range(0.5f, 1.5f);
transform.localScale = new Vector2(size, size);
}
2-5 GameManager 생성
Hierarchy → Create Empty → GameManager
Assets → Scripts → GameManager.cs 생성

2-6 Prefabs
Assets → New Folder → Prefabs → Hierarchy에 있는 Square를 Prefabs에 넣고 Hierarchy에 있는 Square는 삭제

2-7 Square 생성
//GameManager.cs
void Start()
{
InvokeRepeating("MakeSquare", 0.0f, 1f); // 0초부터 1초마다 MakeSquare 함수 반복
}
void MakeSquare()
{
Instatiate(Square);
}
Game Manager에 GameManager.cs 와 Prefabs에 있는 Square를 넣어준다

3. 시간 구현
//GameManager.cs
using UnityEngine.UI;
public Text timeTxt;
float time = 0f;
void Update()
{
time += Time.deltaTime;
timeTxt.text = time.ToString("N2");
}
4. 게임 종료 패널 만들기
4-1 UI - Image
Hierarchy → Canvas → Create Empty → EndPanel 이름 변경
EndPanel → UI → Image / Width = 450, Height = 600,
Add Component → Shadow / Effect Color (R G B A : 255, 255, 0, 150), Effect Distance (X = 15, Y = -15)

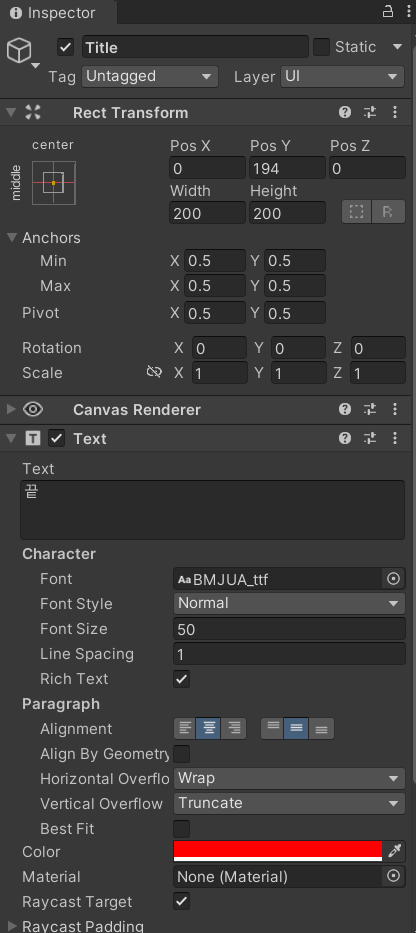
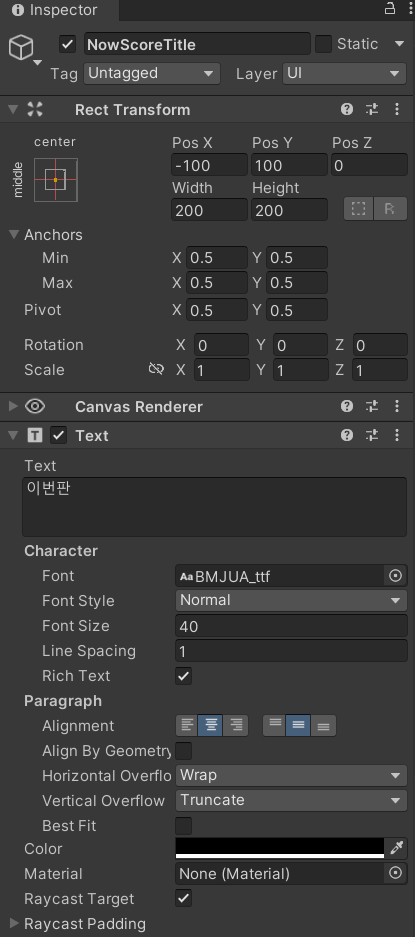
4-2 UI - 끝, 현재,최고 스코어
UI → Legacy → Text 추가 후 Ctrl + D 를 눌려 4개 추가 복사
설정 값





4-3 Retry
UI → Legacy → Button → RetryBtn 생성 (R G B : 80, 80, 200), Width = 300, Height = 100, Pos Y = -200

버튼 Text
값 : 다시하기 Font Size : 50, (R G B A : 255, 255, 255, 255)
설정이 끝났다면 EndPanel Inactive

이어서
5. 게임 종료 로직
6. 최고 점수 구현
7. 풍선 애니메이션
8. 과제
9. 최종 시현 영상
10. 마무리 및 느낀점
은 다음시간에 계속 작성하겠습니다 :)
'게임 개발이 처음이어도 쉽게 배우는 모바일 게임 개발 > Sparta_Unity' 카테고리의 다른 글
| 고양이 밥주기 - 2 (0) | 2025.01.09 |
|---|---|
| 고양이 밥주기 - 1 (0) | 2025.01.08 |
| 풍선을 지켜라 - 2 (0) | 2025.01.06 |
| 빗물 받는 르탄이 - 2 (0) | 2025.01.04 |
| 빗물받는 르탄이 - 1 (1) | 2025.01.04 |